RabbitMQ-Web-Stomp 介绍

在 RabbitMQ 总部,我们相当长一段时间以来一直在努力寻找一种好方法来在 Web 浏览器中公开消息传递。过去我们尝试了许多方法,从老牌的 JsonRPC 插件(基本上通过 AJAX 公开 AMQP)到 Rabbit-Socks(试图创建通用的协议集线器),再到管理插件(可用于发送和接收来自浏览器消息等基本功能)。
随着时间的推移,我们了解到 Web 上的消息传递与我们习惯的方式截然不同。我们所做的任何尝试都未能真正解决这个问题,而且 Web 上的消息传递可能在很长一段时间内都不是一个完全解决的问题。
尽管如此,RabbitMQ 用户一直在询问一个简单的事情,虽然它并不完美,但它远非在浏览器中进行消息传递的最糟糕方式:通过 Websockets 公开 STOMP。
STOMP + Websockets
我们很高兴推出一款新的 RabbitMQ 插件
它基本上是 RabbitMQ-STOMP 插件和 Websockets 服务器(SockJS)之间的桥梁。希望它能为一系列 RabbitMQ Web 应用场景提供一个不错的解决方案。
它的实际作用
在 RabbitMQ 中
RabbitMQ-Web-Stomp 是一个简单的组件。它接收 RabbitMQ-STOMP 插件提供的 STOMP 协议,并使用 SockJS 服务器将其公开。
通信协议
任何浏览器都可以使用可靠的 SockJS 协议连接到 SockJS 端点。即使在不支持原生 websockets 的浏览器或处于阻止非 http 传输的损坏代理后面的环境中,这也将正常工作。
另外,对于不需要这种高级别的用户,SockJS 会公开一个原始的 websockets URL,可以直接从支持 websocket 的现代浏览器访问。
在浏览器中
在浏览器中,连接到 SockJS 端点基本上是一个原始的 STOMP 连接。您可以发送和接收普通的 STOMP 帧。
任何不错的 Javascript STOMP 库都应该能够处理它。在我们的示例中,我们使用了 stomp-websocket 库,该库由 Jeff Mesnil 和 Jeff Lindsay 开发。
我们在示例中使用了此代码
<script src="http://cdn.sockjs.org/sockjs-0.3.min.js"></script>
<script src="stomp.js"></script>
<script>
WebSocketStompMock = SockJS;
var client = Stomp.client('http://127.0.0.1:55674/stomp');
[...]
安装
Rabbitmq-Web-Stomp 是一个实验性插件。它不随标准 RabbitMQ 版本分发;您需要手动安装它。
- 您至少需要 Erlang R14(更多信息)。
- 您需要已安装 Rabbitmq-server 2.8.2
- 获取所需的 erlang 插件 .ez 文件
wget \
https://rabbitmq.cn/releases/plugins/v2.8.2-web-stomp-preview/cowboy-0.5.0-rmq2.8.2-git4b93c2d.ez \
https://rabbitmq.cn/releases/plugins/v2.8.2-web-stomp-preview/sockjs-0.2.1-rmq2.8.2-gitfa1db96.ez \
https://rabbitmq.cn/releases/plugins/v2.8.2-web-stomp-preview/rabbitmq_web_stomp-2.8.2.ez \
https://rabbitmq.cn/releases/plugins/v2.8.2-web-stomp-preview/rabbitmq_web_stomp_examples-2.8.2.ez
- 接下来,将它们复制到 插件目录。例如,在我的 Ubuntu 系统上,它将是
sudo cp *.ez /usr/lib/rabbitmq/lib/rabbitmq_server-2.8.2/plugins
- 现在,您可以使用 rabbitmq-plugins 命令启用它们
sudo rabbitmq-plugins enable rabbitmq_web_stomp
sudo rabbitmq-plugins enable rabbitmq_web_stomp_examples
- 重启 rabbitmq 服务器。在 ubuntu 上
sudo /etc/init.d/rabbitmq-server restart
您可能已经注意到,我们启用了两个插件
- 首先是 RabbitMQ-web-stomp,这是主要插件。它会在端口 55674 上公开 SockJS 端点,例如:http://127.0.0.1:55674/stomp。
- 其次是 RabbitMQ-web-stomp-examples,它仅托管了一些包含示例的 Javascript 和 HTML 文件。可以通过以下地址访问:http://127.0.0.1:55670/。
请记住,RabbitMQ-web-stomp 依赖于 RabbitMQ-STOMP,它默认会绑定到端口 61613。
用法
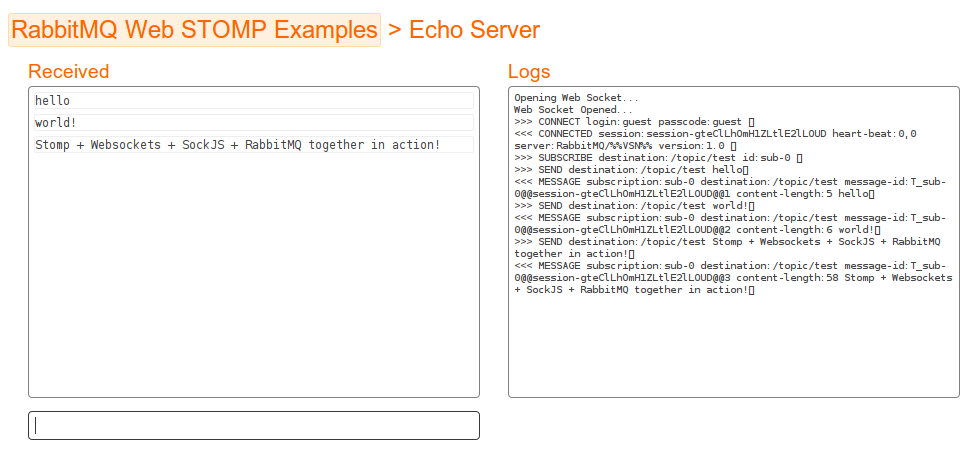
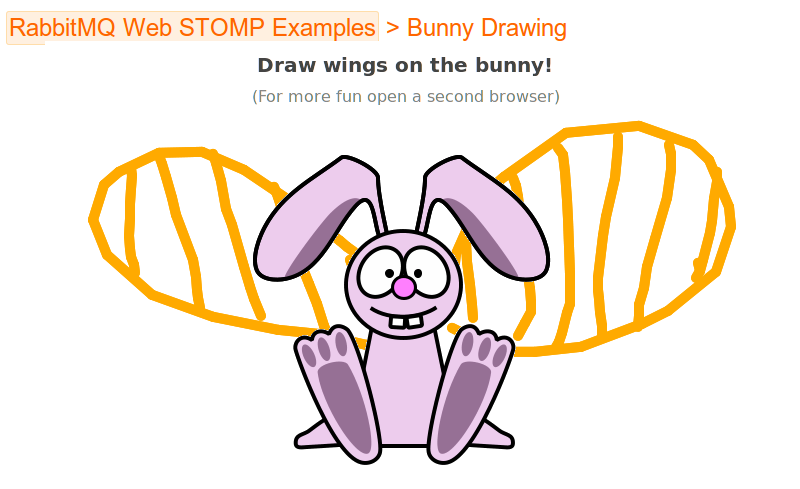
如果您启用了 RabbitMQ-web-stomp-examples 插件,您应该可以立即运行我们准备的两个示例。只需在 Web 浏览器中打开 http://127.0.0.1:55670/。


总结
RabbitMQ-web-stomp 是一个相当简单的插件,但它通过将 STOMP 协议公开给浏览器,开启了广阔的可能性。
一如既往,欢迎反馈。我们也正在寻找更多示例的灵感!